Джон Хиккенботтом поделился своим опытом прохождения курса от CGMA под названием «Дизайн уровней для игр» от Эмилии Шатц.
Введение
Привет, меня зовут Джон Хиккенботтом. Я вырос в Вентуре, округ Колумбия, где я сейчас и живу. Я работаю дизайнером уровней в New World Interactive и уже поучаствовал в создании уровней для таких игр, как Insurgency, Day of Infamy и грядущей Insurgency: Sandstorm. Желая развить и углубить свои профессиональные навыки, я прошел курсы в CG Master Academy, а именно, Моделирование с Андресом Родригезом (Naughty Dog), Растительное покрытие с Джереми Хаксли (Naughty Dog), и самым последним я закончил десятинедельный курс Дизайн уровней для игр от Эмили Шатц (главный игровой дизайнер в Naughty Dog). Эти курсы оказались очень полезными для меня, и я надеюсь применить эти знания к своим будущим работам.
Начинаем
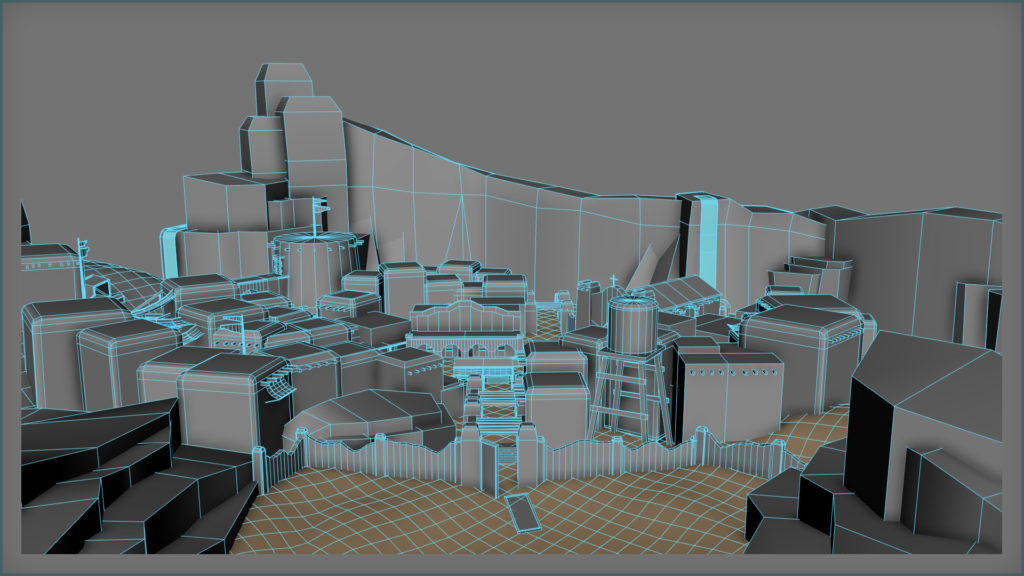
Это был первый раз, когда я использовал Unity и Maya вместе, чтоб наслоить блоки уровней. В прошлом я работал с Source Engine и Unreal Editor, и никогда не использовал набор для моделирования, чтоб создавать шаблоны таким образом. Поначалу я нервничал из-за того, насколько успешно мне удастся адаптироваться, но вскоре я понял, что можно быстро переключаться между Maya и Unity, что очень полезно, когда вы повторяете или обрабатываете формы в сцене. Более того, Unity быстро производил процесс автоматической генерации, что помогало мне буквально за несколько секунд перейти от наслаивания блоков к плейтестингу. Вооружившись парой Unity и Maya, я был готов приступить!
Наводим справки
Для меня важный первый шаг – это навести справки и найти вдохновение. Google Images, Flickr и Pinterest – это те ресурсы, которые всегда дадут вам заряд вдохновения. Также источником вдохновения для меня служат исторические книги, кинематограф и арт буки разнообразных игр. Картинки можно собрать в одну доску вдохновения, используя для этого Pinterest или Photoshop. Так я знаю, в каком направлении двигаться, и могу использовать эту доску, как спасательный круг в случае творческого кризиса.
В этой части курса центральной стала тема Дикого Запада. Я хотел создать ощущение масштаба, красоты и рискованности на каждом из моих уровней. Ища опору для вдохновения, я старался подобрать пространства и формы, которые могли бы вести диалог с игроком. Вдохновение нашлось в примечательных артах Уильяма Генри Холмса, философских фильмах Роджера Дикинса, детальных средах серии Desperados и моих детских воспоминаниях о «Назад в Будущее 3». Также прекрасным источником вдохновения для меня стала поездка в Национальный парк Зайон.
Лучше всегда носить с собой камеру или смартфон, чтоб можно было всегда пополнить персональную библиотеку вдохновения!
Масштаб
Для меня также очень важно понимать, какой масштаб я закладываю с основу проекта в самом начале работы. Как говорит Джесс Шел в Art of Game Design: «не важно имеют ли 3D пространства реалистичные 2D чертежи. Важно, как ощущается пространство, когда в нем находится игрок». Благодаря этому курсу, я впервые попробовал себя в дизайне уровней от третьего лица, и я постоянно спрашивал Эмилию и пропорциях и масштабе.
Когда все механизмы шаблона вашего проекта, где повествование ведется от третьего лица, четко определены, важно убедиться в том, что ваши параметры всегда постоянны. Я создал небольшую коллекцию стен, дверей, окон, и объектов, подходящих для данного игрового мира и округлил их параметры приблизительно до 1/4 метра. После установки параметров, я мог снэпить или дублировать эти части по мере наслаивания блоков.
Раскраска с помощью форм
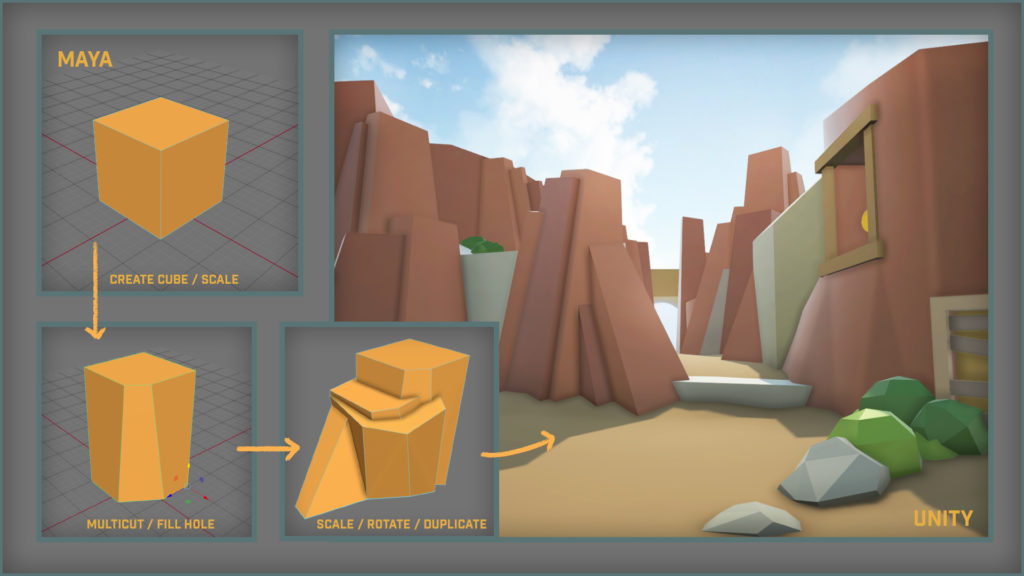
Эмилия Шатц изменила мое понимание того, как можно раскрашивать формами. Сначала я набросал грубый шаблон на миллиметровке, после чего быстро перенес его в Maya, чтоб можно было начать работу.
Проходя этот курс, я поставил для себя следующую задачу: в процессе работы над проектами я решил, что буду учиться, чувствовать себя более уверено, отходя от сеток и нарушая симметрию. Учитывая, что я начинал работу с редакторами уровней, которые использовали сетки и для организации, и для оптимизации, то, что можно комфортно жить вне сеток, все еще используя параметры и определенный масштаб, стало для меня настоящим откровением. Жизнь вне сеток показала мне, что я могу красить формы без любых ограничений, уделяя больше внимания художественному аспекту дизайна уровня. Благодаря урокам Эмилии, я начал ценить ту предусмотрительность, с которой должна создаваться каждая форма и каждый объект, вписанный в пространство; и это касается не только взгляда со стороны дизайнера уровней, но взгляда с позиции каждого моего партнера по творческому рабочему потоку.
Также было очень волнительно познать всю мощь куба. Я всегда пытался понять, как были созданы те сложные ландшафты в играх типа Uncharted. Эмилия рассказала нам, как она использует всемогущий куб. Сплющивая, растягивая и разрезая куб, мы можем сформировать различные элементы ландшафта. Когда мы передвигаем эти кубы относительно друг друга, мы можем понять, как создать натуральные сейсмические сдвиги. На этой стадии не стоит волноваться об оптимизации и сведении вершин, так как более важно, окрасить формы и создать гармоничную композицию, а также создать интересные места.
Композиция
На четвертой недели мы начали исследовать композицию с единственной точки зрения. Как мы уже говорили ранее, фотографии – это не только способ получить вдохновение, но и инструмент, позволяющий не терять направленность дизайна на композицию, фрейминг и гайдинг наблюдатель/пользователь. Я понял, что довольно полезно тратить время на обработку каждой композиции. На картинке выше я использовал лини моих форм, чтоб создать направляющие, которые ведут наблюдателя к структурам, близким к центру. Угловатые линии камней могут служить полезным инструментом, направляющим наблюдателя.
Также я поработал над организацией сцены, убрав лишний шум, который присущ такой насыщенной среде. К примеру, рукотворные структуры справа уравновешены нагромождением камней слева, группы цветов разделяют камни, травяной настил, воду, структуры и небо. И наконец, я старался не забывать о правиле третей и идее «структурных каркасов» Рудольфа Арнхейма. Я работал таким образом, чтоб крайне сознательно помещать каждую форму в пространство. Будучи очень внимательным к этим психологическим приемам, я смог создать притягательные области, которые способны захватить внимание игрока и направить его поле зрение и передвижения в нужное русло.
Достопримечательности и внутренний компас
Много было сказано о том, как ловко Naughty Dog использует Диснеевские «штучки» в контексте своих игр, но Эмилия напомнила нам о том, что не стоит ограничивать свою фантазию только этими координирующими элементами в качестве единственных отдаленных структур и форм. Эти достопримечательности могут также быть локально расположенными особенностями, которые помогают усилить воображаемую карту ваших пространств и пространственных композиций. Это прекрасное напоминание о том, что достопримечательности могут быть и локальными, и отдаленными, помогая игроку путешествовать по вашим пространствам бессознательно. В процессе наслаивания блоков для курса, я понял, как можно располагать местные и отдаленные достопримечательности, чтоб они лучше помогали работе внутреннего компаса игрока. К примеру, большая башня, которая маячит вдалеке, побуждает игрок продолжить исследование игрового мира, а фонтан прямо напротив вас напоминает вам, в какой части рынка вы находитесь.
Создание областей и узлов
По мере перехода от единичных областей до больших пространств, Эмилия познакомила нас с идеей узлов, границ и дистриктов. Когда я приступил к созданию карты уровня, я начал открывать точки пересечения, которые и называются узлами. Узлы можно описать, не только, как точки пересечения, но и как распутья, на которых принимаются решения. Это также позиции, вокруг которых складываются ваши композиции. Мы уверены в том, что игрок обязательно пересечет эти точки, так что они идеальны для фрейминга ваших композиций. Эмилия советовала нам установить различные камеры, чтоб можно было сосредоточиться на том, как растут и оформляются композиции в этих точках.
Границы помогают просигнализировать о том, что вы входите в новое пространство. Они могут задумываться, как линейные элементы, которые позволяют отделить одну область от другой. К примеру, крепостная стена и ворота в ней помогают соединить границы города, маленький забор показывает, где начинается кладбище, а большая арка нужна для того, чтоб отделить зону рынка от военной базы.
И наконец, в наших пространствах мы строим идентифицируемые зоны, которые помогают создать контраст между уровнями. Также, таким образом, мы можем реализовать интересные точки соприкосновения между пространствами.
Изображения ниже показывают различные области, которые я попытался соединить вместе: рыночная площадь, кладбище, возвышающийся высший класс, изолированный низший класс и природное окружение всего этого. Внедряя композиции во все эти узлы, структурируя различные границы и создавая различные зоны, я надеялся создать такую общую композицию, которую игроку будет интересно исследовать и осваивать.
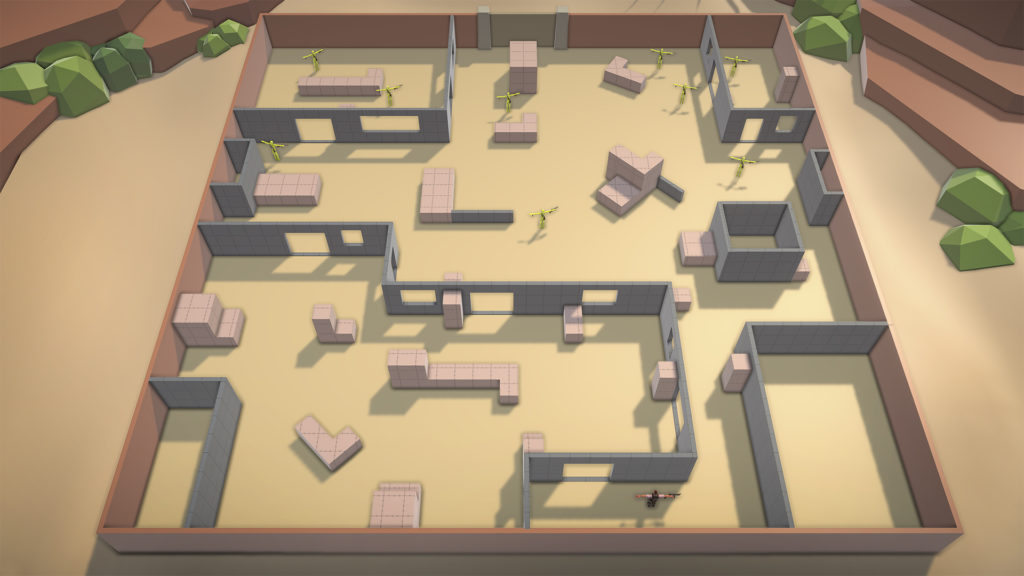
Соединяем все вместе
В последние недели курса мы должны были поженить все то, что мы сделали за прошлые уроки. Кроме того, как показано выше, нас познакомили с боем от третьего лица. На этой стадии было очень волнительно наблюдать за тем, как все наши маленькие сцены становятся полноценными пространствами, наполняются узнаваемыми зонами, историей, которую повествует среда, контактным боем и нарративом, позволяющим соединить все воедино.