Привет! Меня зовут Кристоффер Радсби, и я сделал этот просто стилизованный фрагмент своим вступлением, ведь он получил третье место в конкурсе Beyond Human Artstation Challenge. Этот фрагмент можно назвать сублимацией всех моих знаний о композиции, цветах и техническом искусстве. Все это позволило мне улучшить множество областей разом.
Упрощаем все!
Я всегда хотел упростить свои арты еще больше, и решил, что Beyond Human challenge – это хорошая возможность попробовать что-то новое. Сделать это я хотел большей частью для себя: ели вы уберете все современные техники рендеринга и сияющий материалы, то, в конце концов, вы сможете положиться только на собственные основные арт-навыки, которые вы и захотите максимально улучшить.
Когда закончилась фаза концепт-дизайна в Artstations Beyond Human challenge, я начал просматривать все вступления, чтоб найти концепт, который идеально бы подошел для релиза в 3D. Просматривая их, я понял, что те, которые мне нравятся, не особо подходят для 3d-арт-производства в такое короткое время. И над этим стоит призадуматься, если ты концепт-художник, который по каким-то причинам хочет превратить свой арт в 3D.
В конце концов, я решил взять дело в свои руки.
Вы знаете, что растете в профессиональном плане, когда думаете?
Я думаю, что мое самое большое приобретение, которое я получил в результате этого эксперимента, это осознание того, как вы можете вырасти в плане своих основных арт-скиллов, просто обдумывая тот арт, который хотите создать. На самом деле вы не делаете ваш арт лучше, но вместо этого вы анализируете и обдумываете арты других людей, что вдохновляет вас и заставляет профессионально расти.
Кроме того, может быть полезно, задать себе следующие вопросы; я потратил достаточно времени, анализируя чужие работы? Понял ли я, почему одни арты выделяются на фоне остальных? Что делает тот или иной арт хорошим? Это его исполнение, креатив, композиция? И наконец, я решил, что не важно, как хороши ваши текстуры и модели, если композиция и цвета не гармонизированы.
Мощный и душевный арт – это наша главная цель!
Так как сейчас мы живем в мире, где для того, чтоб создать реалистичный арт, лучше всего отсканировать объекты и материалы, я понял, что, как и многие другие, хочу улучшить мои ядровые арт-скиллы, чтоб иметь возможность создавать арты, которые буквально оживают, когда вы смотрите на них, и душевно гармонизируются с вами. Я хочу создавать такие арты, которые, прежде всего, художественные, а не идеально исполненные или красиво срендеренные. Это моя главная цель.
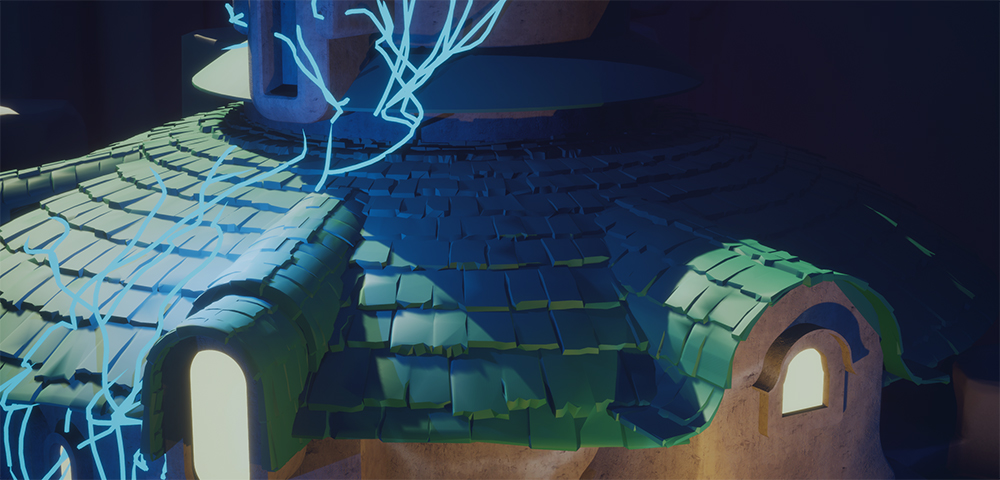
С самого начала я знал, что хочу создать что-то памятное мощное. Это значило, что с самого начала мне нужно было стремиться к очень сильному воздействию, а это в свою очередь значило, что с самого начала мне нужно было уделить внимание деталями, рассказать историю арта; цвета, формы и композиция должны говорить сами за себя.
Так что я фокусируюсь на том, чтоб создать:
“мощную вертикальную композицию, которая ставит во главу угла использование цветов, что в свою очередь позволяет создать интересный слоеный эффект глубины.”
Использование цветов для получения чувства глубины.
Существует множество способов добавить глубины в вашу сцену. Многие люди имеют тенденцию быстро перескакивать эту стадию, выбрав решение с обычным или объемным туманом. Иногда такое решение работает, но в большинстве случаев приводит к выбеленной сцене.
В моем случае я хотел уйти от того, что считается “физически правильным” и перейти к тому, что по моему ощущению можно назвать чем то художественным. Мне хотелось мыслить как концепт-художник, у которого есть полная палитра и свобода творчества. Вот, почему я решил использовать многоцветный туман, чтоб увеличить глубину и слоистость моей сцены.
Впервые я увидел его в Art of Firewatch на GDC 2015.
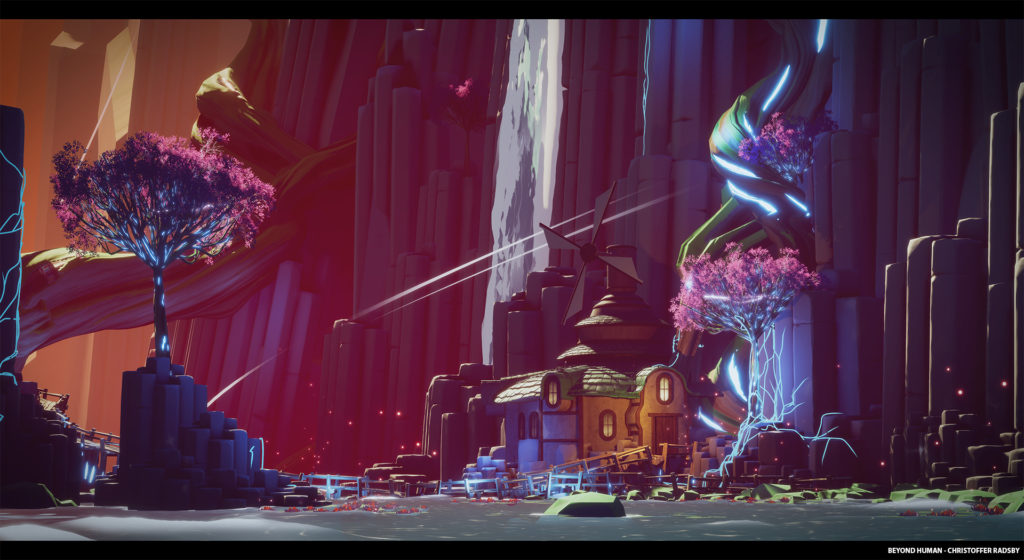
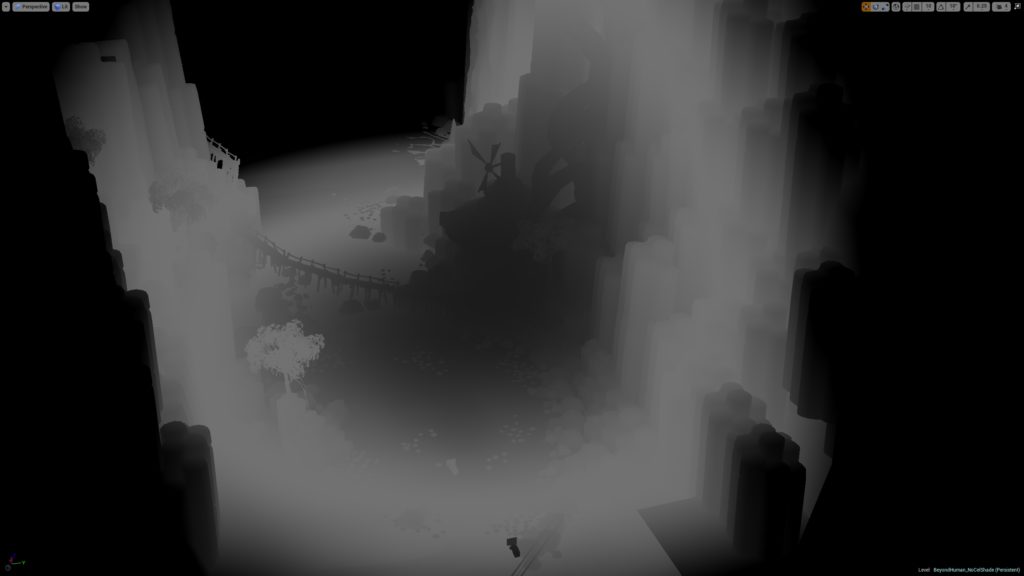
Вы, конечно, можете использовать слои из оттенков серого, чтоб дать смотрящему знать, как далеко от него что-то находится, но вы не ограничены только серой гаммой. Цвета могут помочь вам, и, как вы можете видеть на картинке внизу, я сделал передний план в холодных тонах, а то, что находится на заднем плане, ближе к солнцу, я сделал в теплых тонах. Принцип тот же самый, просто в данном случае вы работаете с цветами, а не с оттенками серого.
Закулисье
Теперь, когда я прочитал лекцию о цветах, композиции, контрастах глубине, давайте перейдем к делу. Я хочу, чтоб эта статья была максимально полезной и информативной.
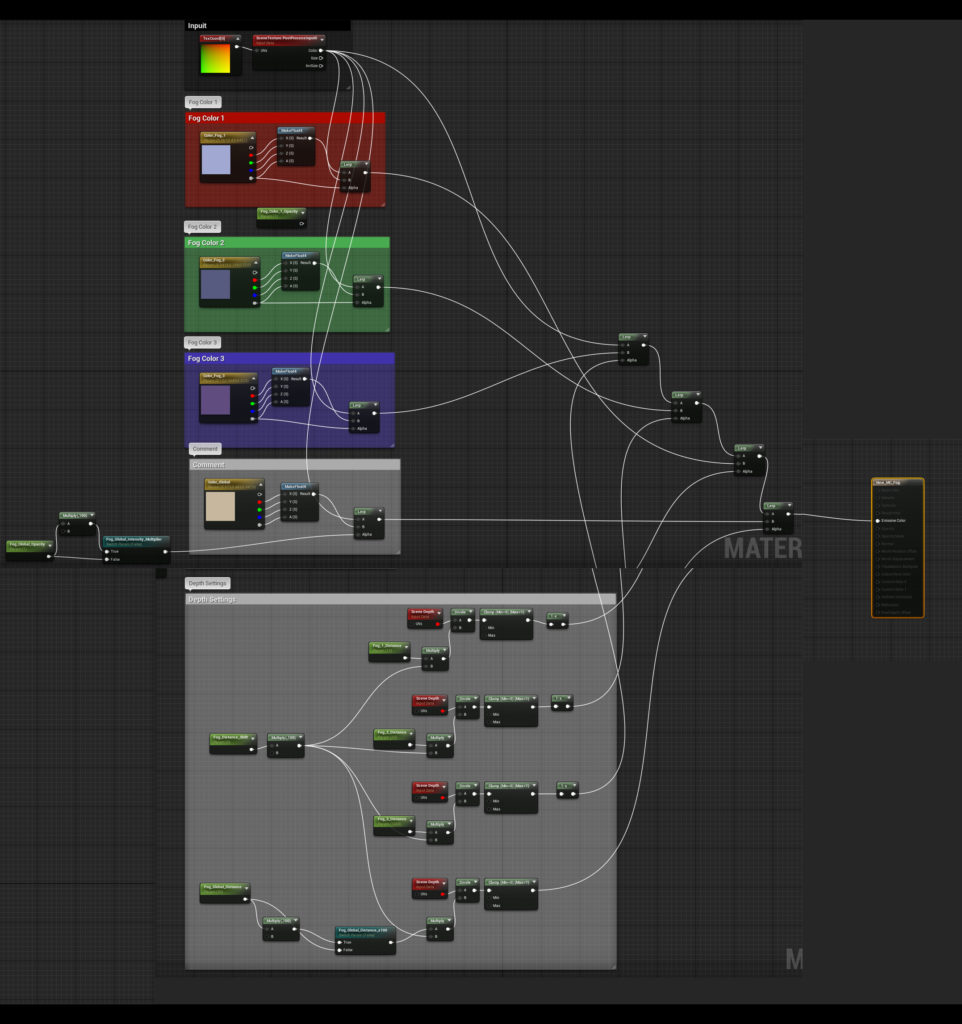
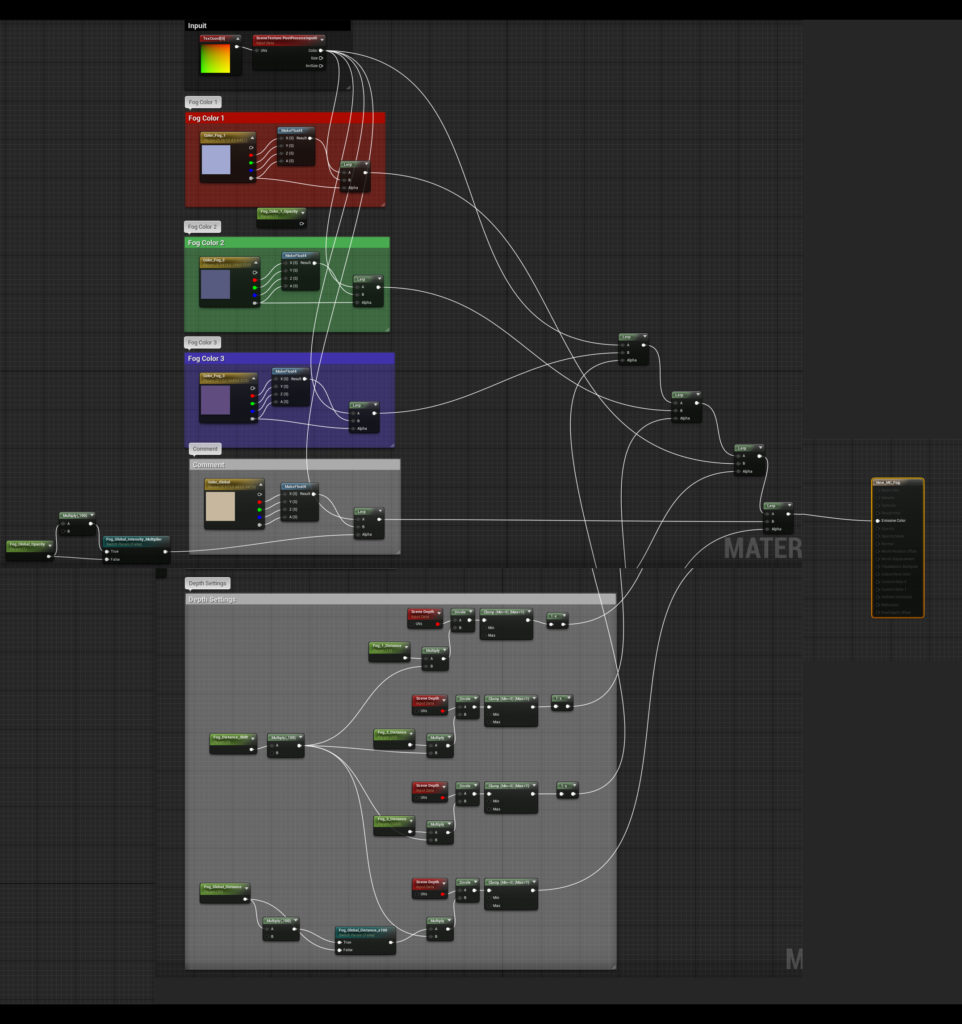
Многоцветный туман: постобработка
Вмешивание в горизонт
Вы можете сделать так, чтоб ваши объекты, которые находятся вдали от камеры, начинали вмешиваться в цвет горизонта, что позволит вам как следует соединить горизонт с общей картиной без использования для этого тумана.
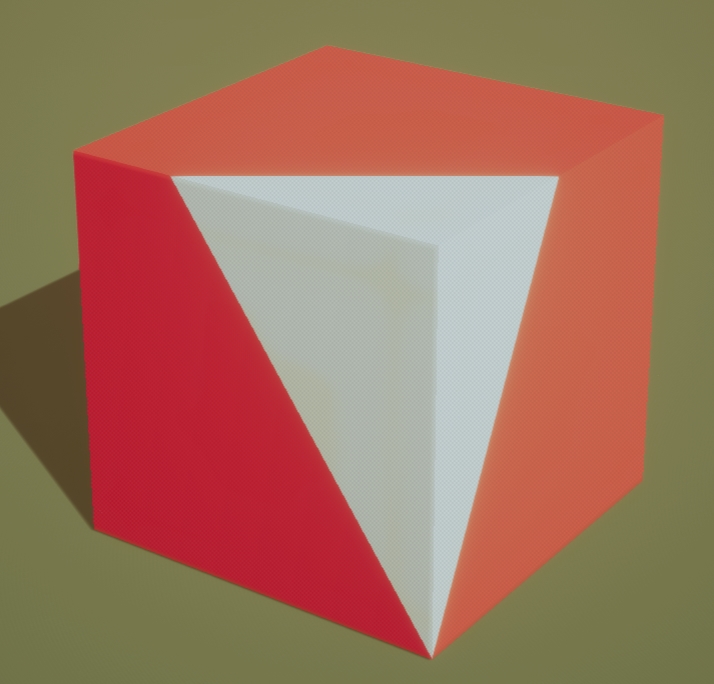
Вот картинка куба, где я на расстоянии вмешал белый цвет в красный (я утрировал линию расстояния, чтоб она была суперчеткая, настелив ее в шейдере).
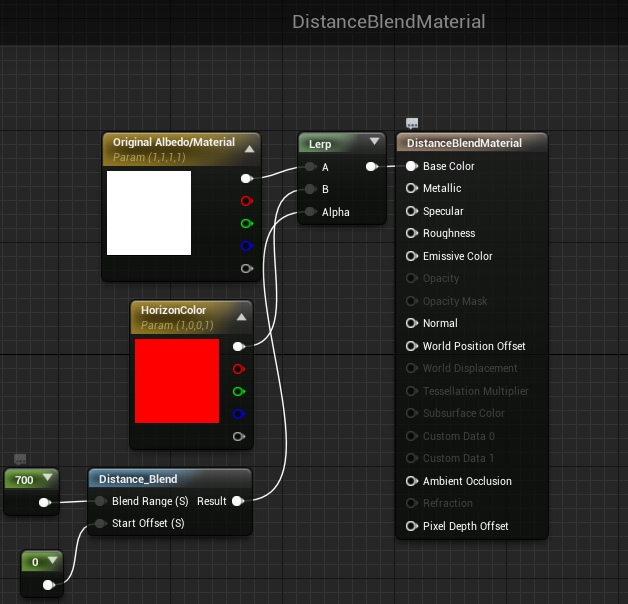
И это простая версия шейдера, где показано, как его сделать.
Вот, что я сделал для моей сцены, чтоб убедиться в том, что отдаленные объекты хорошо вмешиваются в цвет горизонта. Это у нас что-то типа имитации Atmospheric Haze, но в более контролируемой манере.
Техники моделирования и технология шейдеров
Есть одна классная вещь, связанная с использованием простых сеток с практически всеми нормальными картами и бесшумными материалами, которая заключается в том, что вы можете изменять габариты объектов, и это очень незначительно повлияет на визуальное качество. Все каменные поверхности в моей сцене используют одну и ту же сетку скал и те же самые 1-2 речные камни.
Моделирование Поля высот/Карты смещения
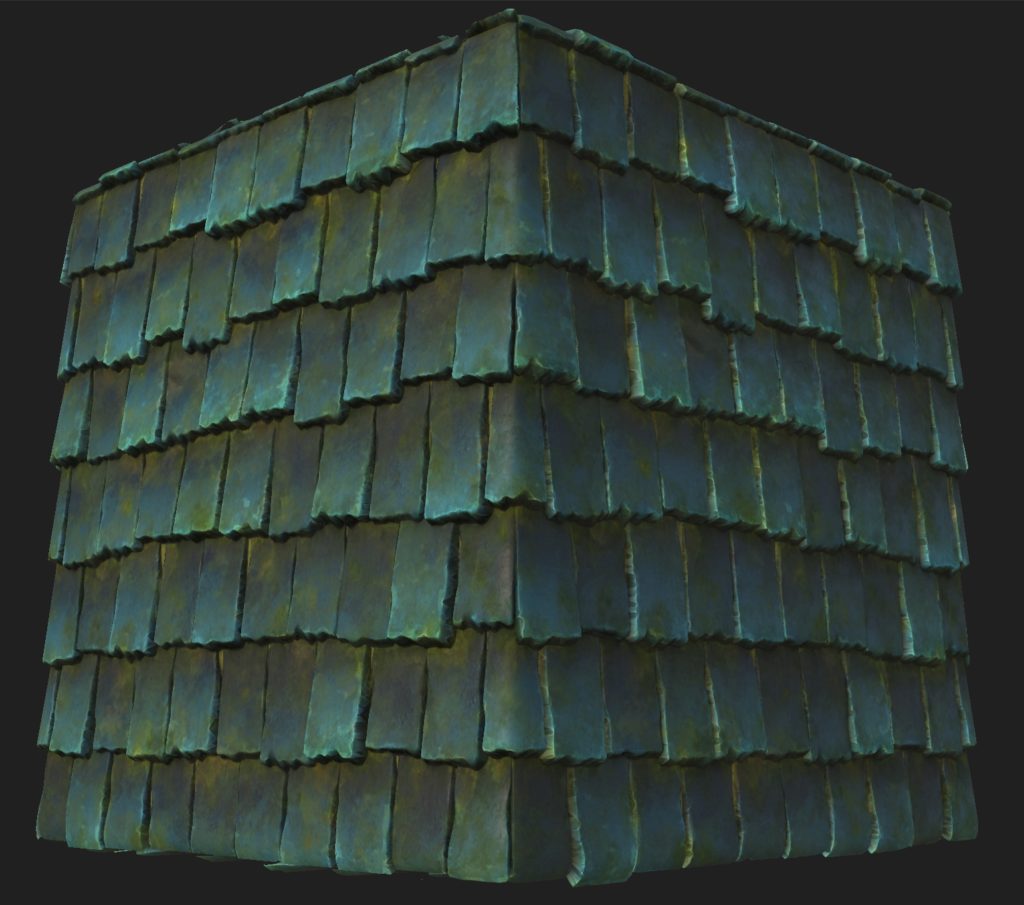
Моделирование поля высот – это что-то, что я адаптировал совсем недавно. Я испробовал эту технику для потолка небольшого здания. Главный принцип такой: вместо того, чтоб делать все моделирование самостоятельно, вы используете поле высот/ карты в Zbrush, чтоб моделирование было сделано за вас и затем, десятикратно уменьшив (сохраняяUVs), получите желаемый результат. Так я создал черепичную крышу для здания в моей сцене.
- Создайте материал черепицы для крыши в Substance Designer.
- Смоделируйте покрытие крыши и сделайте UV-развертку, так она покроется черепицами.
- Поместите сетку в Zbrush, Разбейте ее таким образом, чтоб она была достаточно высокая для вашей карты высот.
- Используйте Heightmap (карту высот) из SD, переместите ее в Zbrush и используйте функциональность смещения, чтоб смоделировать крышу.
- Используйте инструмент decimation с сохранением UV, чтоб получить славный high-poly, но в тоже время low-poly вид для вашей модели.
- Экспортируйте из Zbrush и импортируйте в Unreal Engine.
Теперь у вас появится high-poly крыша с оригинальной UV-сеткой, которую вы поместили. Это значит, что позже с хорошей текстурой вы можете легко перейти с использования супер дорогой крыши на вашу обычную карту. Но что важнее всего, больше нет нужды мостить крышу вот так, что обычно заканчивается чем-то очень уродливым.
(Я не стал использовать Albedo этой текстуры, так как предпочел вместо этого использовать чистый вид материала.)
Так я использую много шейдер-трюков в моей сцене, чтоб получить желаемый результат, я бы хотел поговорить о самом интересном таком трюке. Постобработачная пульсация, которую я использую для подсветки всей сцены в синхронизации — это функция, которую я создал и назвал Локализованная пульсация.
Локализованная пульсация
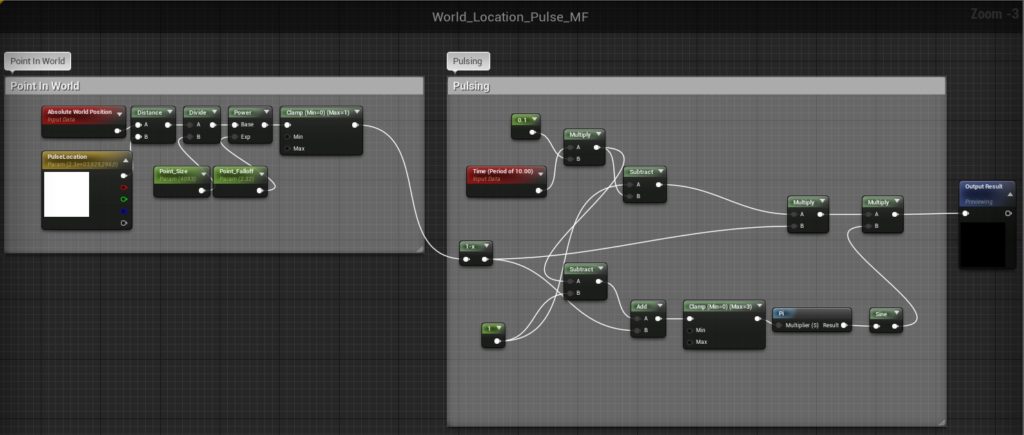
Локализованная пульсация – это материал-функция, которую я использую и в постобработке, и в расстановке светов. Именно так я подсвечиваю все освещенные области в моей среде, а так же использую, чтоб включить все пульсирующие световые эффекты в синхронизации.
Сначала назначается точка в мире, где пульсация должна начинаться. Самый простой способ отметить место в мире – это, используя Constant3, задать Target Point в UE4, затем скопировать координаты локации XYZ и ввести их в виде значений RGB в Constant 3.
То, что у вас есть сейчас, базово это функция маски, которую можно использовать по всему миру. Вы можете использовать ее, чтоб смешивать разные материалы вместе в этой точке мира, вы можете использовать ее, чтоб подсвечивать мир, где нужно, а также использовать вместе с постобработочным эффектом. Если используется вместе с Blueprints, вы, вероятно, сможете обновить координаты локации, задействовав пульсацию везде, где нужно. А еще эту функцию можно использовать для чего-то типа эффекта сканирования, если нечто такое задействуется игроком.
Вода и водопады
Вода в моей сцене – это очень простая вода, тут нет ничего вычурного.
Я использую парочку разных текстур, чтоб получить вид своей воды. Используется 2 цвета и белый для пены, которую я вмешиваю, используя Distance Blend для Surface Edges и рандомные симпатичные формы пены по всей поверхности. Я также использую мой генератор волн для того, чтоб изолировать верхушки волн, чтоб также использовать их, как пену. Затем я смешиваю все это над базовым цветом воды.
(генератор движущихся волн)
Я также использую этот генератор волн, чтоб сместить вершины моих водных лилий вместе с текущей водой
Что касается водопадов, то я их добавляю, чтоб сделать сцену более живой. Первоначальное исполнение и идея идут от Simon Tr_mpler и его работы на Rime. В большинстве своем из его речи о стилизованных VFX в RIME.
Я решил попробовать воссоздать данных эффект самостоятельно для себя, и так как мои знания о VFX лимитированы, я сделал, что смог, и думаю, что финальный результат выглядит очень даже неплохо.
Создаем более реалистичную атмосферу с помощью визуальных эффектов
Я подумал, что данное испытание – это хорошая возможность получить больше знаний о VFX, так что я начал работу над парочкой разных эффектов, и мне хотелось бы показать кое-что здесь.
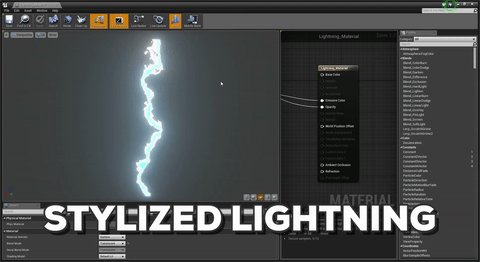
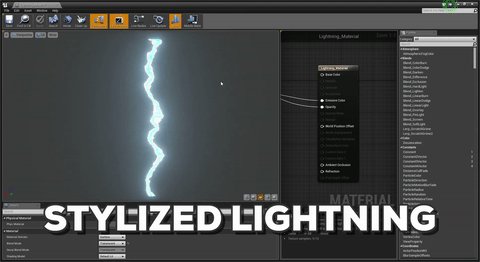
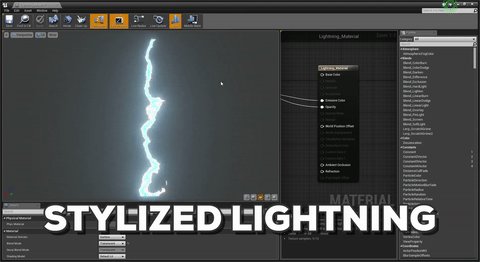
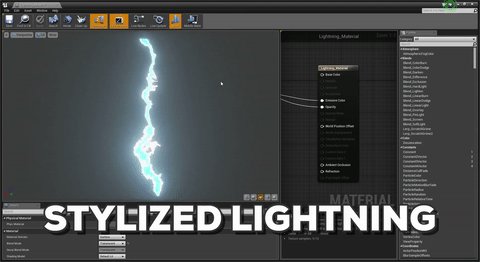
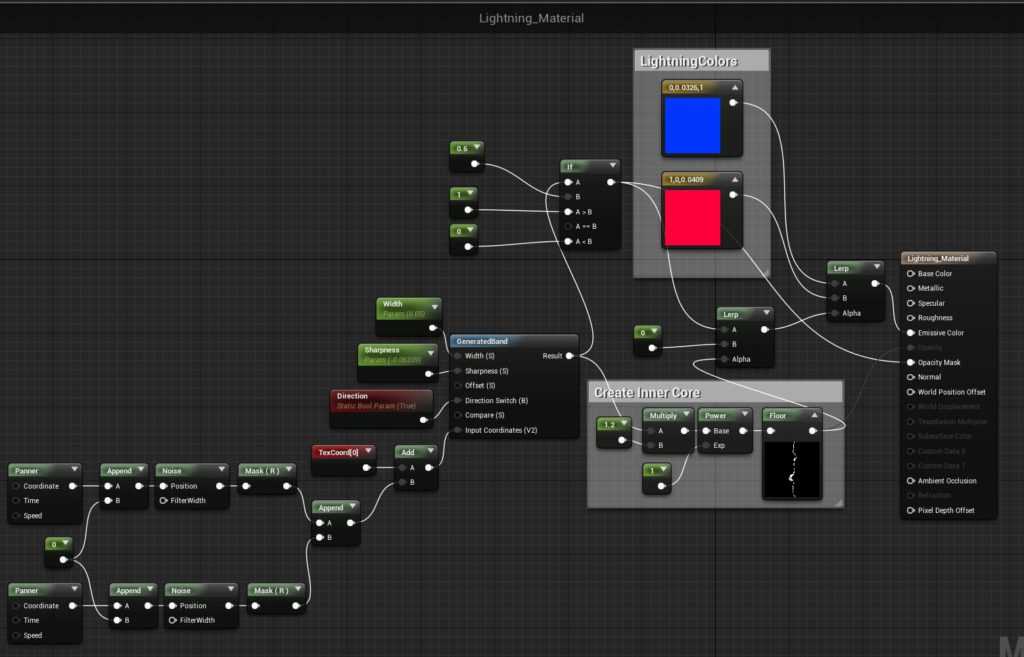
Первый эффект — это Стилизованный свет. Я захотел сделать свои деревья электрическими и, чтоб они работали в тандеме с пульсацией, которую я поместил в свой мир. Так что я решил создать этот стилизованный световой эффект. Для этого используется еще одна распространенная техника создания световых групп в шейдере, которая, затем также разделяет внутреннее и наружное ядра световой группы, чтоб окрасить их по отдельности.
(Материал стилизованного света)
В финале я создал собственные сетки для того, что будет заспаунено под деревьями, когда бы те не были освещены пульсацией определенной локации в созданном мире. Держу пари, что настоящий VFX художник сделал бы эту работу лучше, но учитывая, что это сделал я сам, я доволен.
Создание ветра – это нечто новое для меня. Так как я понятия не имел, как воплотить его в качестве эффекта частиц, я просто создал длинные волнистые многоульники и поместил их внутрь моей сцены. Так как у меня уже было хорошее чувство направления, то я использовал это свое преимущество, чтоб создать эффект ветра, который еще глубже проникал бы в сцену.
Как вы можете видеть, сетки ветра – это эти длинные многоугольники, которые тянутся по сцене. Я пытался поместить их в качестве эффектов частиц, но я в финале я отказался от этой идеи, так как не смог получить желаемого контроля.
Материал ветра сам по себе очень прост. Он использует волнистую текстуру ветра, которая двигается вдоль многоугольной сетки. Также накладывается скрывающая маска из двух линейных градиентов, которые укладывается вертикально и горизонтально.
Вот так!
Не смотря на то, что в своей работе я использовал много технически-художественных техник и постобработки, важно помнить, что большую важность здесь имеют цвета и композиция.